ババーンと推参!
連載再開ミスターEです。
今回はナレッジ君で開発部内で共有されていた
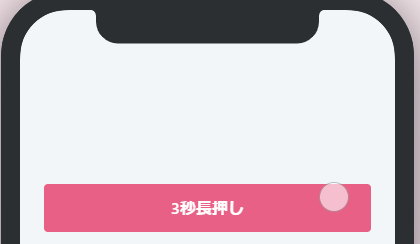
長押しでしか反応しないボタンを作ろう(Mobile)についてご説明したいと思います!
ナレッジ君へ共有して頂いたのは前回も紹介した
グミ大好きSさん
1.はじめに
ユーザ誤操作防止のためのUI設計のアプローチは色々考えられます。
・権限のあるユーザ以外は、表示制御で操作できなくする(最小権限の原則、フールプルーフ)
・視認性が高く、明確な内容の説明文やラベルを操作部につける(フールプルーフ)
・確認ダイアログを挟む(フールプルーフ)
・誤操作後、操作結果を元に戻す機能を提供する(フェイルセーフ)
etc…
今回は、アプローチの一つとして、指定秒数ホールドしないと押下できないようなボタンを作ります。
※モバイル限定。
2.作成手順
①Containerを使い、ボタンを作る
理由は、OnClickアクションは今回使わず、ButtonだとOnClick未設定にできないためやりにくいからです。
内側にラベルも入れましょう。btnクラスなどを付与したりしてボタンのような見た目に整えます。
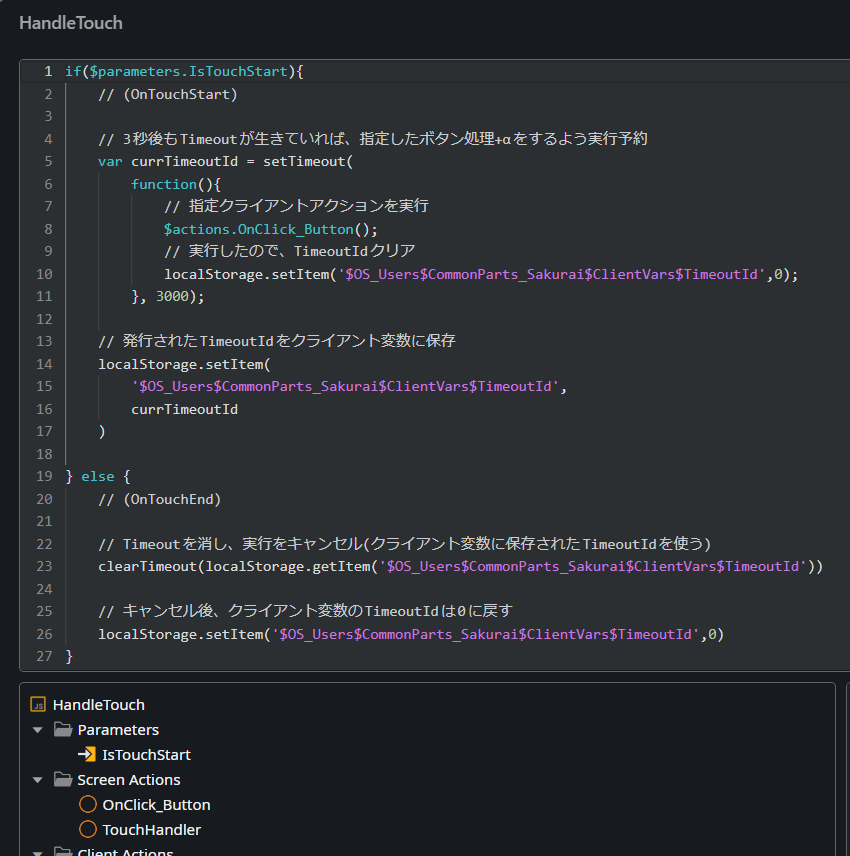
②TouchHandlerアクションの記述
OnTouchStartの場合と、OnTouchStartの場合で動きを変えたいため、Boolean型Inputを設定。
以下のようなJSを実行するようにします。

③OnTouchStart/OnTouchEndに②のアクションを設定
Container>Events>OnTouchStartとOnTouchEndを設定し、②で作ったクライアントアクションを設定します。
ここまででロジック面はあらかた実装完了です。
④ボタンの表示制御
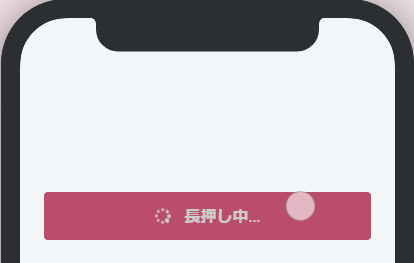
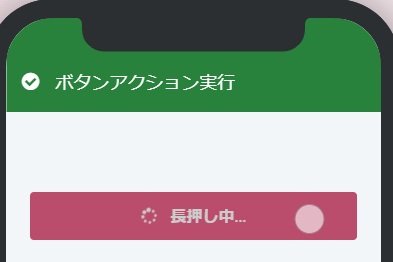
押している間だけボタンのラベルが変わり、Spinnerアイコンが出るようにしたいので、
ボタンContainer内でIFを噛ませ、TimeoutIdが0か0以外かで表示制御しています。
3.実装サンプル